Website Design Best Practices for Faster Load Times and Improved User Experience
Website Design Best Practices for Faster Load Times and Improved User Experience
Blog Article
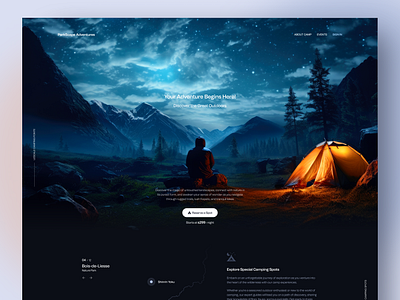
Modern Internet Site Layout That Records Focus and Converts
In a significantly electronic landscape, modern-day site design has become an essential consider catching individual interest and driving conversions. By strategically utilizing aesthetic hierarchy, receptive designs, and engaging interactive components, developers can create experiences that not just draw in visitors however also assist in purposeful interactions. Furthermore, reliable call-to-action techniques play an essential duty in directing individuals towards desired results. As we check out these crucial elements, it comes to be clear that understanding their interaction can considerably influence an internet site's performance and user complete satisfaction. What are the crucial elements that genuinely make a difference?
Significance of Visual Pecking Order
Aesthetic power structure is an essential aspect in web site design, as it overviews customers' focus and boosts their total experience. By strategically arranging web content, designers can direct users to the most vital details initially, thereby raising engagement and enhancing usability.
Integrating a logical flow in content setup is crucial; for circumstances, putting the most important details on top of a web page promotes prompt acknowledgment. Additionally, regular use typography, such as varying font dimensions and designs, aids develop a clear content structure. This company not only aids in navigating but likewise builds depend on, as users feel extra comfortable when they can conveniently find what they are looking for.
Eventually, a well-executed aesthetic hierarchy not only enhances aesthetic charm but likewise significantly affects user habits. By focusing on important components and ensuring a smooth experience, developers can properly convert site visitors into consumers, reinforcing the value of this foundational style concept in modern-day web site advancement.
Responsive Design for All Gadgets
Creating a seamless experience across various gadgets is important in today's electronic landscape, where users access web sites from tablet computers, smart devices, and desktop computers alike. Responsive layout is an important method that makes certain internet sites adapt fluidly to different screen resolutions, sizes, and alignments. By using flexible grids, images, and CSS media inquiries, developers can develop formats that maintain visual stability and performance, despite the tool being made use of.
The significance of responsive design prolongs beyond aesthetic appeals; it directly affects individual engagement and conversion prices. A web site that functions well on all gadgets urges longer visits and minimizes bounce prices, as individuals are most likely to connect with content that is simple to browse. Moreover, online search engine, particularly Google, focus on mobile-friendly websites in their rankings, making responsive layout a crucial element of search engine optimization (SEO)
Including receptive style not just enhances user experience yet also enhances the advancement procedure. By producing a solitary website that works across gadgets, companies can save time and sources compared to developing separate mobile and desktop computer variations. Eventually, responsive style is an essential method for modern site design, guaranteeing availability and complete satisfaction for all users, despite their gadget.
Involving Interactive Aspects
While a responsive design prepares for a useful site, incorporating interesting interactive elements is important for catching individual attention and fostering much deeper connections. Website Design. Interactive aspects, such as animations, quizzes, and clickable infographics, create a more vibrant customer experience, urging site visitors to invest more time on the site
Incorporating interactive attributes can additionally lead customers via complicated info, making it simpler to digest content. Interactive sliders can illustrate product variants, while embedded video clips can offer demonstrations or testimonials that reverberate even more than static photos or message. Furthermore, gamification methods, like rewards for involving or finishing tasks with content, can boost individual inspiration and retention.
Effective use of interactive elements not only enriches the user experience however can additionally result in higher conversion prices. By making interactions useful and see this site delightful, services can cultivate a feeling of commitment and trust with their audience. Nevertheless, it is important to stabilize interactivity with performance; overly intricate functions may prevent website speed, adversely affecting customer complete satisfaction. Inevitably, incorporating well-designed interactive components can substantially raise a site's efficacy, driving engagement and conversions site web in today's competitive electronic landscape.
Structured Navigation Practices
Efficient navigation is a keystone of any kind of effective internet site, as it directly influences user experience and content access. Streamlined navigation methods ensure that users can quickly situate information, improving their interaction with the website. A well-structured navigation food selection ought to be instinctive and straightforward, commonly including a restricted number of key classifications to stay clear of overwhelming visitors.
To achieve streamlined navigating, developers must focus on a hierarchical framework that practically organizes web content. Implementing breadcrumb tracks can provide individuals with context concerning their existing area within the site, allowing for smooth backtracking. Additionally, utilizing drop-down menus can effectively conserve area while still offering access to subcategories.
Responsive design is critical, as navigating should be functional throughout all devices (Website Design). Mobile users, in certain, gain from touch-friendly food selections and collapsible sections that maintain functionality without jeopardizing aesthetic appeals

Effective Call-to-Action Methods
A well-crafted call-to-action (CTA) is crucial for assisting individuals toward wanted end results on a site, as it motivates them to engage with content or buy. To optimize their efficiency, CTAs should be clear, engaging, and purposefully positioned throughout the website.
First, utilize action-oriented language that interacts urgency or worth, such as "Get Begun," "Sign up with Now," or "Insurance claim Your Price cut." This language not only encourages users yet likewise establishes clear expectations concerning the following actions.
2nd, think check out here about design components; CTAs need to stick out visually with contrasting shades, ample whitespace, and prominent positioning. A button that is easy to see and click rises the chance of user interaction.
Additionally, personalizing CTAs based upon user habits or demographics can considerably enhance engagement. Tailored messages reverberate much more with users, driving greater conversion prices.

Verdict
These elements collectively improve individual experience, making sure that site visitors stay involved and inspired to discover content additionally. By prioritizing these layout concepts, services can substantially improve user retention and conversion prices, inevitably leading to better success in the digital landscape.
In an increasingly digital landscape, modern-day internet site layout has actually arised as a pivotal element in capturing user focus and driving conversions.Visual power structure is a crucial component in web site style, as it guides users' focus and improves their general experience.The importance of receptive layout expands past visual appeals; it directly impacts customer involvement and conversion rates.Incorporating receptive design not just improves user experience yet likewise improves the development process. Eventually, receptive style is a fundamental approach for contemporary site design, making certain availability and complete satisfaction for all users, regardless of their device.
Report this page